LINE@(ラインアット)は、LINE社に認証されたアカウントだけでも国内のみで30万件以上の企業が利用している集客ツールです。
LINEのように企業と顧客がやりとりをできる機能の他、LINE@自体がホームページの代わりになる「アカウントページ」や「プロフィールページ」を持つことができるので、ホームページを作成する手間が省けるというのもLINE@のメリットの一つです。
折角ホームページのような機能を兼ね備えているのなら写真など細かなカスタマイズをしっかりと設定しておきたいですよね。
本記事では、LINE@にある「アカウントページ」と「プロフィールページ」2つのカバー画像の設定方法と、画像作成に関する情報から大手の事例を参考にしたおすすめのカバー画像について紹介していきます。
LINE@のアカウントページは自分でカスタマイズできる

LINE@は「アカウントページ」という、自社のホームページをLINE上で持つことができるだけでなく、WEB上の検索結果にも表示されるという仕様になっています。(一般アカウントはLINE内で表示されます)
LINE@のホームページへ訪れたユーザーに向けて初期設定の画面のままでは恰好悪いですよね。
LINE@のアカウントページは、プラグイン機能(カスタマイズ機能)も豊富なのが特徴です。
選択ボタンとしてメニューや商品の紹介の設定や、アクセスから求人情報まで企業の必要なコンテンツをホームページ内にカスタマイズすることが出来ます。
ホームページとしての構成はすでにできているので見栄えの良さはもちろんですが、ロゴが自社の画像に変更できるほか、ボタンが30種類の色から選べたり、カバー画像を4種類選んで自動で切り替わるようになっていたり・・と、自社の特色が反映できるようになっています。
ファーストインプレッションとして重要になってくるのがカバー画像です。
ホームページやプロフィールページのメイン画像となり、企業の顔となる「カバー画像」は、できるだけ目を引き、企業の色がでる画像に設定したいですよね。
ここからはカバー画像の設定方法と大手企業の事例について紹介していきます。
まだ初期画像のまま・・という方は手順を確認しながら画像を設定してみて下さいね。
LINE@の2つのカバー画像を設定する方法

カバー画像の設定方法を、PC管理画面(LINE@MANAGER)とスマートフォンのLINE@アプリ、それぞれを説明していきます。
LINE@には、アカウントページと、プロフィールページの2つの「カバー画像」があるのでそれぞれ設定方法を紹介します。
<PCから設定する方はこちら> <スマートフォンから設定する方はこちら>
PC管理画面からカバー画像を設定する
PC管理画面(LINE@MANAGER)からカバー画像を設定する方法について説明します。
PC管理画面https://admin-official.line.me/にログインした状態で、下記手順に沿って設定していきましょう。
■ アカウントページのカバー画像を設定する方法
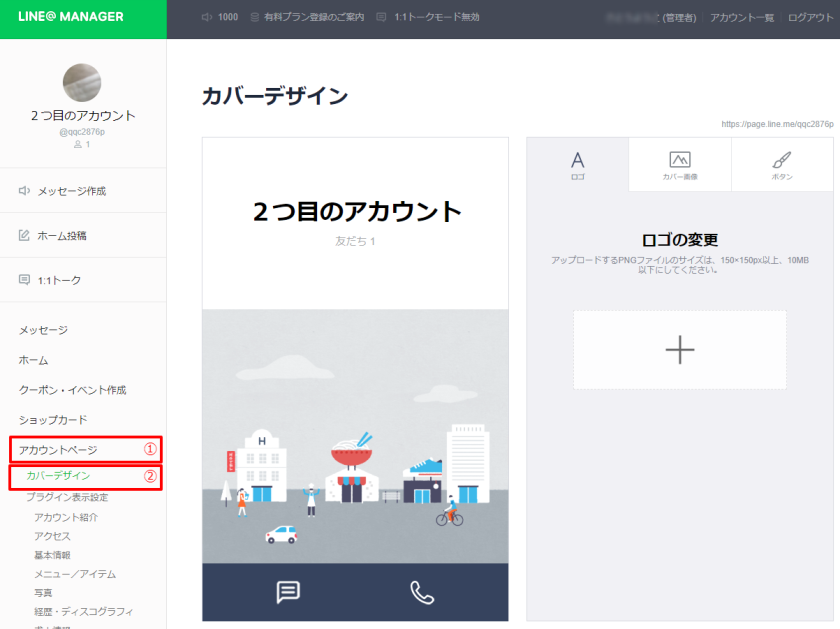
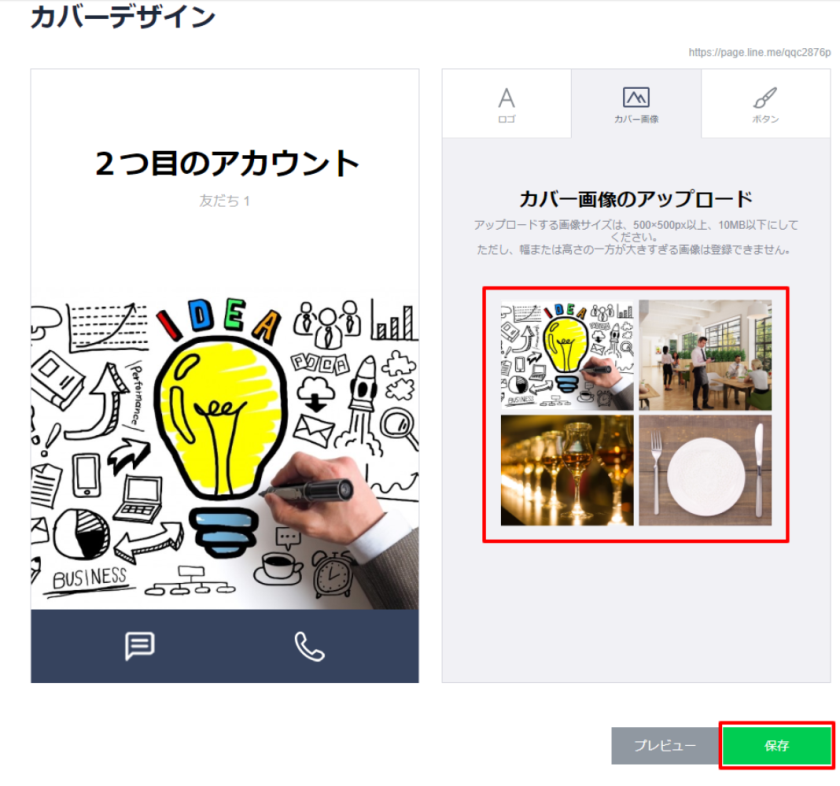
① 左のメニューにある「アカウントページ>カバーデザイン」をクリックするとメイン画面にスマートフォンで表示されるアカウントページの画面と操作画面が表示されます。

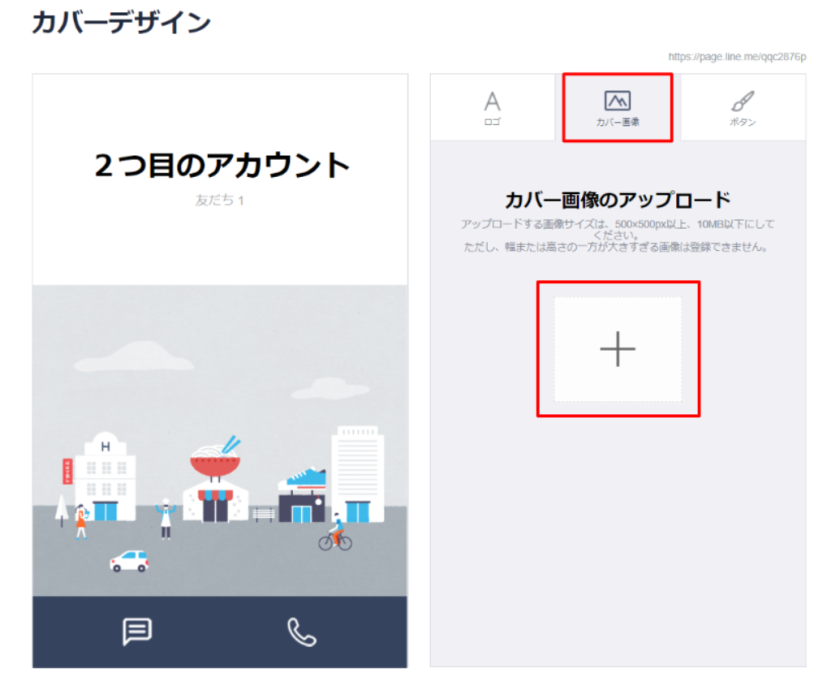
② カバー画像は右の操作画面の「カバー画像」のタブをクリックして「+」を押すと設定することができます。
※アップロードする画像のサイズは縦横500px以上、重さは10MB以下。縦横どちらかのサイズが大きすぎると設定ができないので注意しましょう。

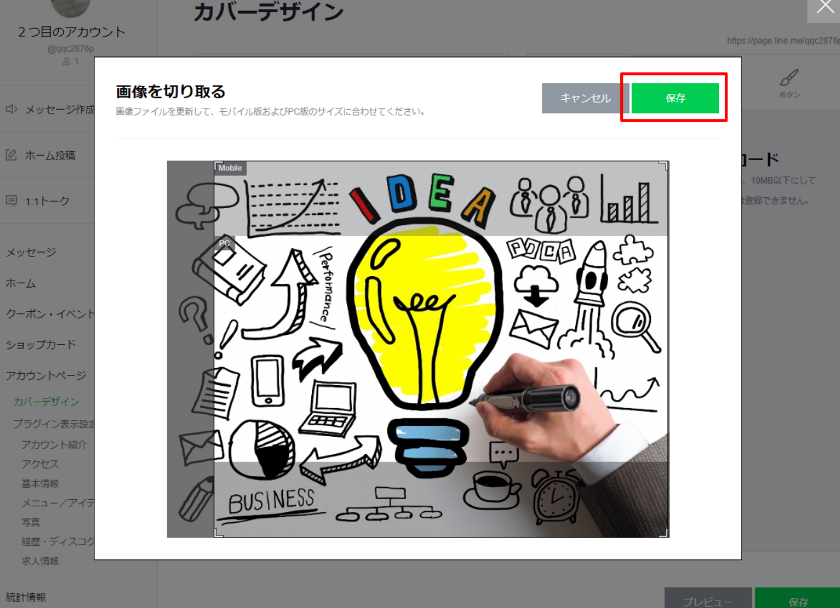
③ ポップアップ画面で画像が選択できるので、カバー画像にしたい画像を選択し、モバイル・PCサイズに合わせてトリミングして保存します。

④ 左画面にカバー画像が挿入されたアカウントページのレビューとして確認できます。
更に写真を追加したい場合は「+」をクリックすると同じ流れで写真の設定が可能です。
写真は全部で4枚設置することができ、2枚以上設定されると画像が自動で切り替わって表示されるようになります。
すべての画像が設定出来たら「保存」を押して保存しましょう。

カバーデザインでは、カバー画像の設定のほか、「ロゴ」「ボタン」の設定ができます。
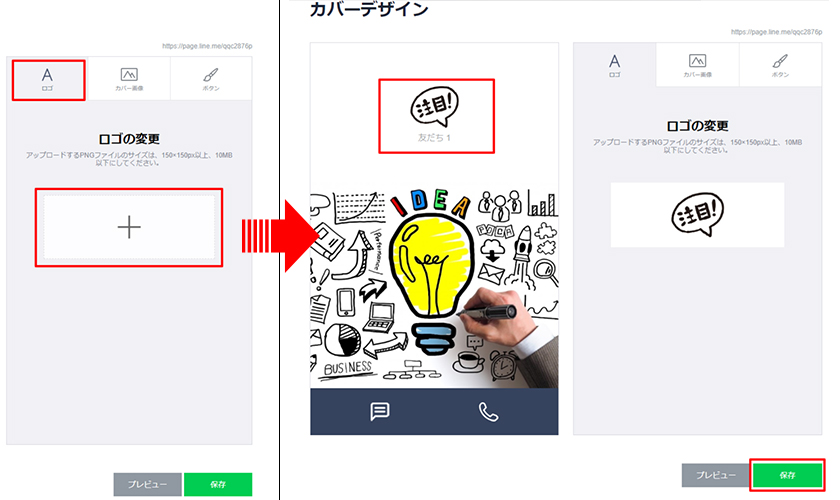
■ ロゴの設定方法
タブの「ロゴ」をクリック>「+」ボタンをクリック>ロゴ画像を設定>保存

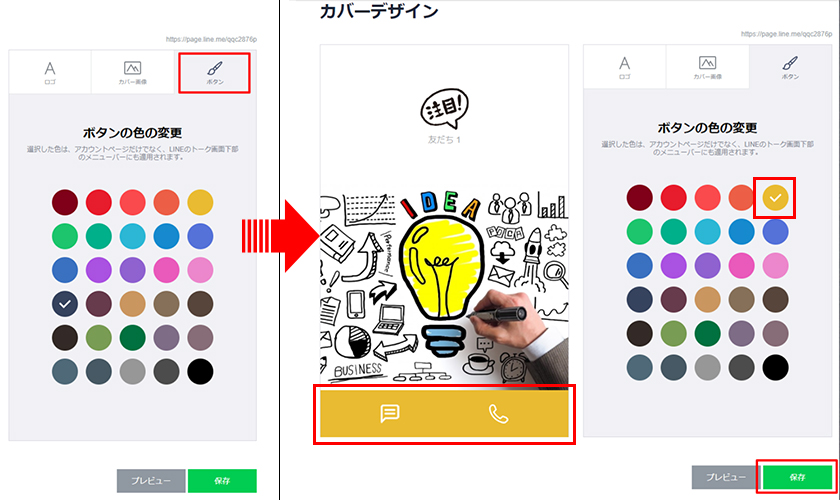
■ ボタンの設定方法
タブの「ボタン」をクリック>ボタンの色を選択>プレビューの色味で問題なければ「保存」
※カバー画像やロゴとの色合いを確認するため、まず初めにカバー画像とロゴ画像を設定し、ボタンの色は最後に設定しましょう。

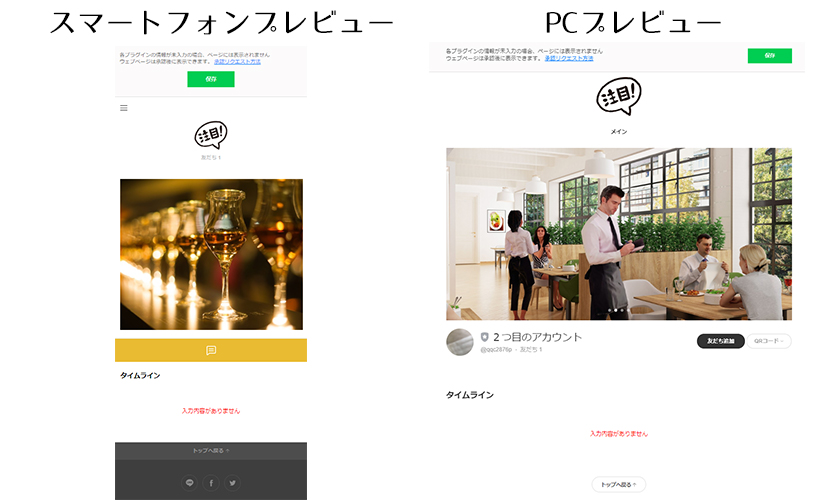
■ プレビューで確認
各項目の設定が完了したら「プレビュー」をクリックして、スマホとPCでどのような見え方になるのか確認しましょう。
問題なければ「保存」を押して完了です。

■ プロフィールページのカバー画像を設定する方法
① 左のメニューにある「ホーム>ホーム設定」をクリックするとメイン画面に設定画面が表示されます。
プロフィールページに設定したい画像を「アップロード」をクリックして設定します。

② 画像設定後画像のサイズ調整を行いたい場合は「切り取り範囲選択」をクリックすると画像の調整が可能です。

③ カバー画像の設定時に、以下の2点を設定できます。
・ カバー画像を変更したことをタイムラインに投稿する/しない
・ いいねやコメントを受け付ける/いいねのみ受け付ける/受け付けない
タイムラインに投稿したくない場合は、ボタンを投稿しないにチェックしなおすようにしましょう。
設定が完了したら「保存」を押して完了です。

LINE@アプリから設定する
スマートフォンのLINE@アプリからカバー画像を設定する方法について説明します。
LINE@アプリにログインした状態で、下記手順に沿って設定していきましょう。
■ アカウントページのカバー画像を設定する方法
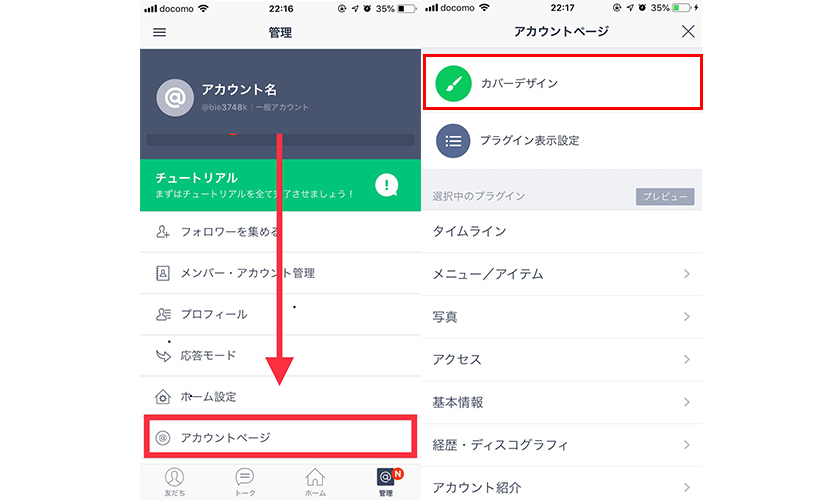
① 管理ページの「アカウントページ」をスクロールしてクリック。
カバーデザインをクリックしましょう。

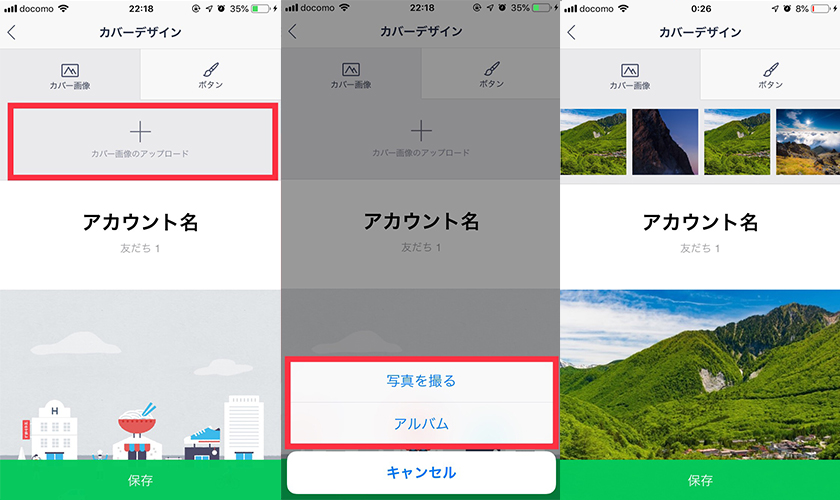
② 「+」をクリックしてカバー画像を撮影するかアルバムから設定して「保存」をタップしましょう。
画像は全部で4つまで設定可能です。

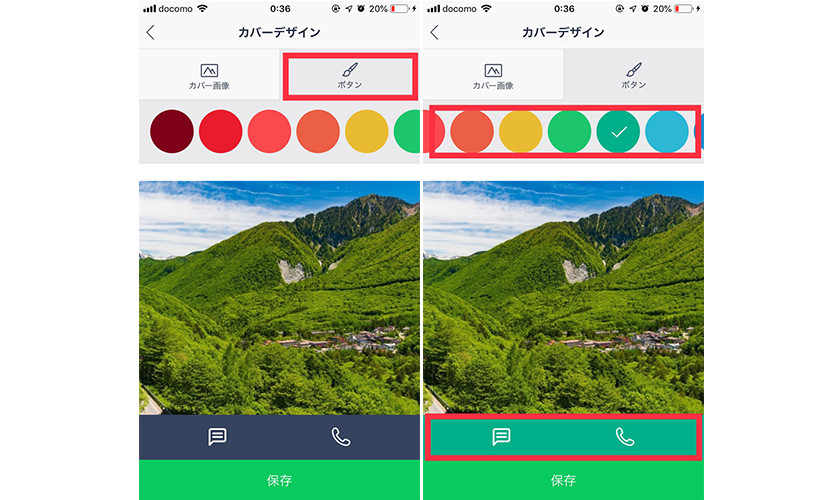
③ ボタンのタブを押すとカラーの設定もできるので、カバー画像に合った色に設定しましょう。

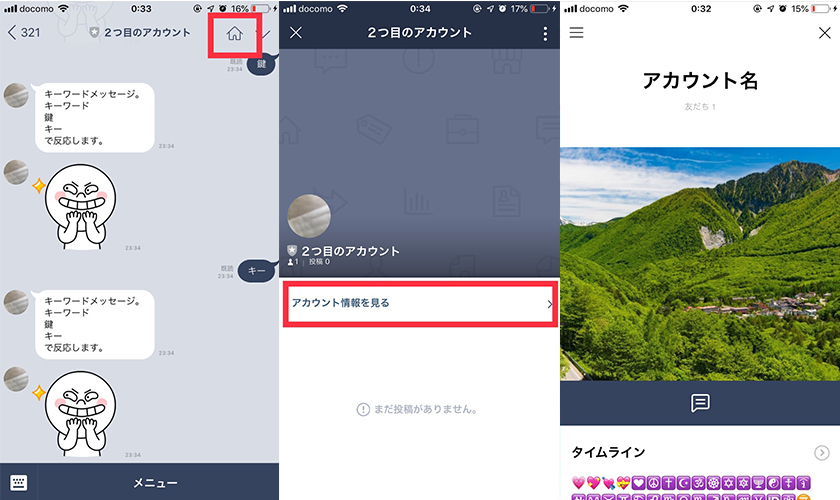
■ アカウントペ―ジをチェックする
ユーザーの目線でアカウントページの確認する場合は、下記の手順で確認ができます。
「LINE@の家マークをタップ>アカウント情報を見る>アカウントページ」

ロゴの設定はPC管理画面でのみ設定ができるので、ロゴ画像がある場合はPC管理画面にログインして設定を行いましょう。
■ プロフィールページのカバー画像を設定する方法
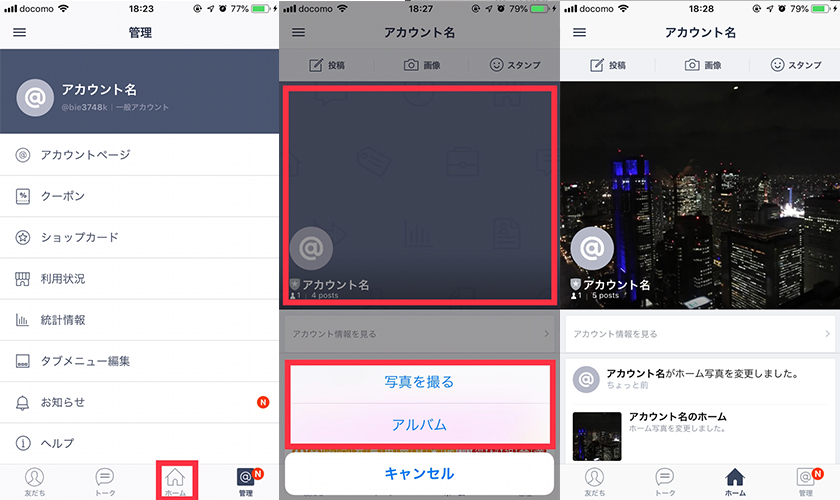
① 下のメニューバーの「ホーム」ボタンをタップ。
② プロフィールページが表示されるので、カバー画像の箇所をタップして「写真を撮る」または「アルバム」からカバー画像に設定したい写真を選びましょう。
③ 写真が設定されると同時にホーム画面にカバー画像を変更した情報が更新されるので、情報を表示させたくない場合は投稿を削除しましょう。

LINE@のカバー画像をサイズと画像作成について

カバー画像を作成するにあたり、LINE@のアカウントページに設定するカバー画像のサイズがわからないという方も多いと思います。
下記の表をサイズの基準として作成を行いましょう。
| 場所 | 横 | 縦 | 重さ | |
|---|---|---|---|---|
| アカウントページ | カバー画像 | 500px | 500px | 10MB以下 |
| ロゴ画像 | 150px | 150px | 10MB以下 | |
| プロフィールページ | カバー画像 | 1080px | 878px | 3MB以内 |
カバー画像は、ホーム画面やプロフィールの画面で大きく表示される画像で、企業の顔ともいえる重要な箇所になります。
そのため、企業のHPくらい画像のデザインに力を入れても良い箇所とも言えます。
会社内のデザイナーがいれば依頼はできますが、個人経営の場合は自分で作成するには限界があります。そんなときはクラウドソーシングサービスなどを利用して、個人で仕事を請け負うデザイナーへ依頼を行うという方法があります。
あくまでも目安ですが、画像の作成は15,000円~、ロゴデザインなどは20,000円~などが参考価格となります。デザイナーや依頼内容によって変わってくるのでまずは自分が作成したい画像のイメージを伝えたうえで見積もりを取ることをおすすめします。
クラウドソーシングサービスの例
CrowdWorks:https://crowdworks.jp/
Lancers:https://www.lancers.jp/
大手企業のカバー画像デザイン事例

実際に大手企業やLINE@をうまく活用している企業の、カバー画像のデザイン例を見ていきましょう。
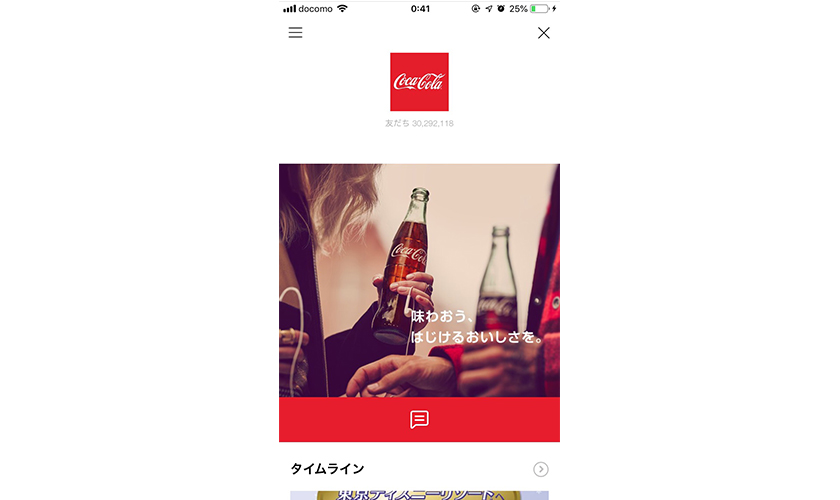
① コカ・コーラ

コカ・コーラのアカウントページのカバー画像は、主力商品でもあるコーラをメインとした写真とキャッチフレーズになっています。
主力商品を掲載することで、企業としてのイメージが根付きやすくなるので、大手のLINE@アカウントのほとんどが商品写真をカバー画像に設定している例が多いようです。
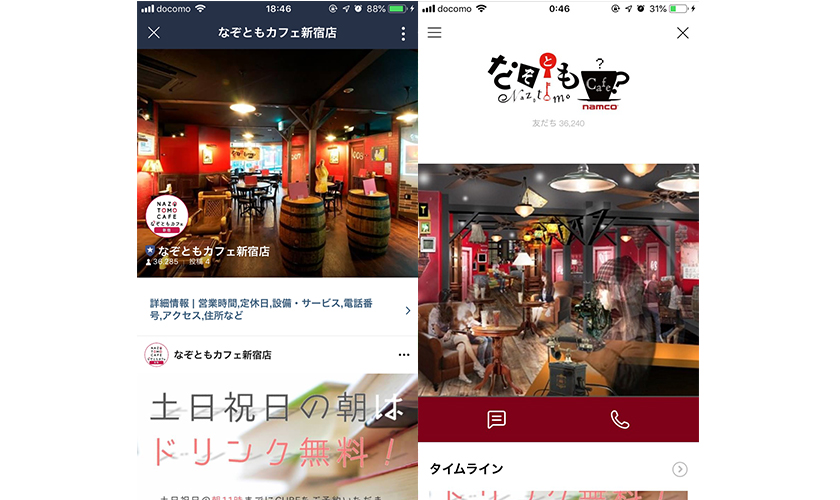
② なぞともCafe

店舗型のアミューズメント施設「なぞともカフェ」のLINE@アカウントは、来店時のイメージが付きやすいように店内の写真をカバー画像に設定しています。
店舗型の企業なら、まるで店内にいるような画像や、飲食店なら料理の写真など、顧客が行ってみたいと思わせるような画像や来店したときのイメージが付きやすい画像がおすすめです。
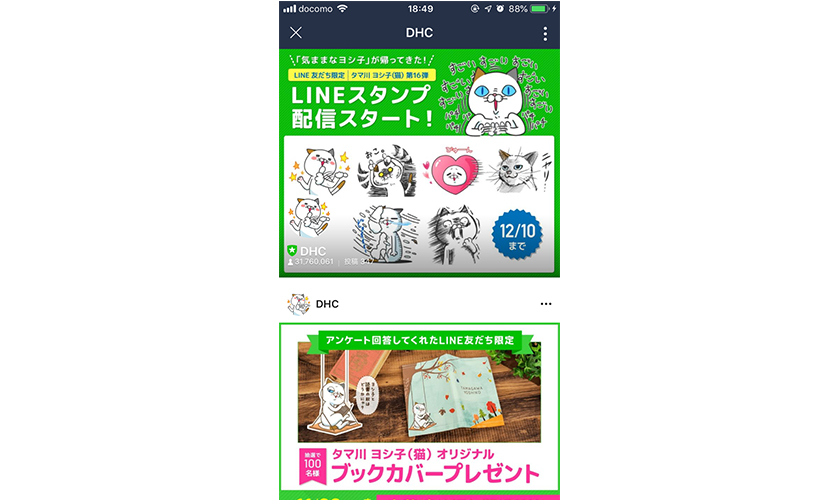
③ DHC

DHCのプロフィールページのカバー画像には、LINEスタンプの配信告知の画像に設定しています。
このように、キャンペーンを行っている場合はキャンペーンのPR画像にすることで、顧客にダイレクトに企業のPRが伝えやすくなりますし、記憶にも残りやくなります。
3つの企業のカバー画像の例を紹介しました。
カバー画像の内容はこれと決まったものはありませんが、業種や企業ごとのPRポイントに合わせて適切なカバー画像を設定しましょう。
また、企業のほとんどが設定したカバー画像を季節ごと、またはキャンペーン毎に差し替えている傾向にありますので、季節やキャンペーンに合わせた定期的な画像の更新がおすすめです。
まとめ
LINE@アカウントページのカバー画像の設定方法と事例を紹介しました。
自社のカバー画像の設定方法は簡単なのでぜひ試してみて下さいね。
自社でカバー画像を作成できない・・という方はクラウドソーシングなどで手軽に画像の作成依頼もできるので大手企業のカバー画像の事例を参考に、ホームページの顔となる自社の画像を作成することをおすすめします。





